どーも、yutaです。
DockerでWebサーバ作る時にhttps通信したいなと思ってたら、mkcertという便利なツールがあったので使い方を紹介します。
ちなみにWebサーバはNginxを利用します。
目次
前提
- Mac環境での設定です。(Windowsの方も少し読み替えれば利用できると思います。)
- homebrewインストール済み
- Docker for Macインストール済み
mkcertインストール
homebrewでmkcertをインストールします。
$ brew install mkcertSSL証明書の作成
SSL証明書作成のため下記のmkcertコマンドを実行します。スペース区切りで複数作れて、””で囲むことでワイルドカード証明書も作れるみたいで便利です。
$ mkcert "*.hoge-site.com" hoge-site.com実行するとカレントディレクトリに証明書が作成されました。
- _wildcard.hoge-site.com+1-key.pem
- _wildcard.hoge-site.com+1.pem
ファイル名の’+’とかは後のconfファイルで誤認識されたりするのでリネームしておきます。
Dockerの設定
下記の内容でdocker-compose.yml、Dockerfile、Nginxのdefault.confを用意します。
version: '3'
services:
nginx:
build: ./
ports:
- 80:80
- 443:443FROM nginx:latest
COPY default.conf /etc/nginx/conf.d/default.conf
ADD _wildcard.hoge-site.com.pem /etc/certs/_wildcard.hoge-site.com.pem
ADD _wildcard.hoge-site.com-key.pem /etc/certs/_wildcard.hoge-site.com-key.pemserver {
listen 80 default;
server_name hoge-site.com;
}
server {
listen 443 ssl;
server_name hoge-site.com;
ssl_certificate /etc/certs/_wildcard.hoge-site.com.pem;
ssl_certificate_key /etc/certs/_wildcard.hoge-site.com-key.pem;
}コンテナのビルド、起動
docker-compose.ymlとDockerfile、証明書を同じディレクトリに置き、そのディレクトリで下記コマンドを実行し、コンテナのビルドと起動を行ってください。
$ docker-compose up --build -d確認
‘/etc/hosts’ ファイルへconfに設定したドメイン名を登録します。
127.0.0.1 hoge-site.comこれでhttps://hoge-site.com/にアクセスして閲覧できれば完了です。

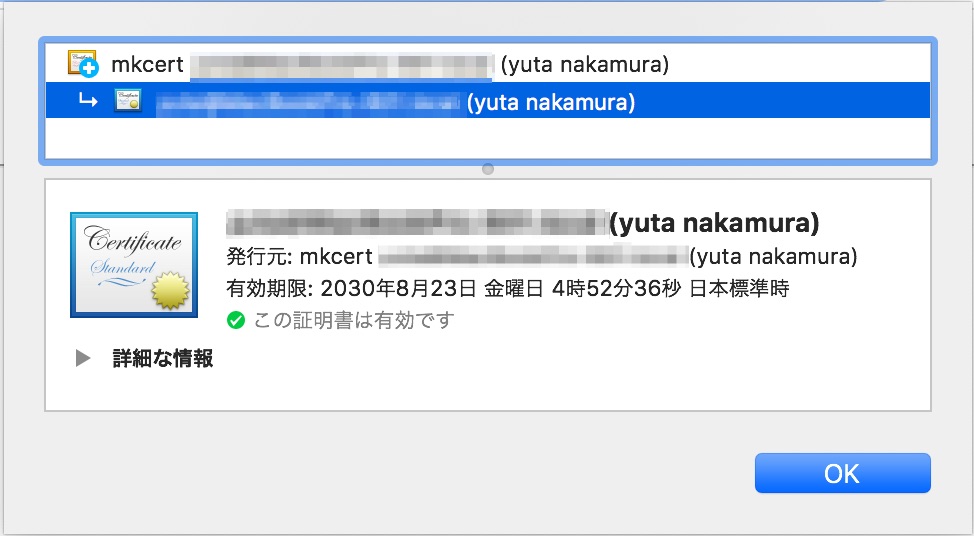
ちなみに証明書の期限はなんと10年。しばらく期限切れにならないのでありがたい笑

ちなみにワイルドカードで証明書作ったので、confにサブドメイン分も追記すればhttpsでアクセス出来ます。

簡単に利用できるので良かったら試してみてください。

