どーも、フリーランスエンジニアのyutaです。
今回はCodePenというサービスについて紹介します。
フロントエンド関係で色々調べてたりすると、結構な頻度で他の人のブログでサンプルとして見かけるあれです。
これがReactをサクッと試したい時にすごく便利でして。まぁ、Reactに限った話では無くてVue.jsやTypeScript等色々試せるのでオススメです。
CodePenでReactを使う方法
設定方法は簡単です。ちなみに既にユーザ登録は済ませてる段階です。
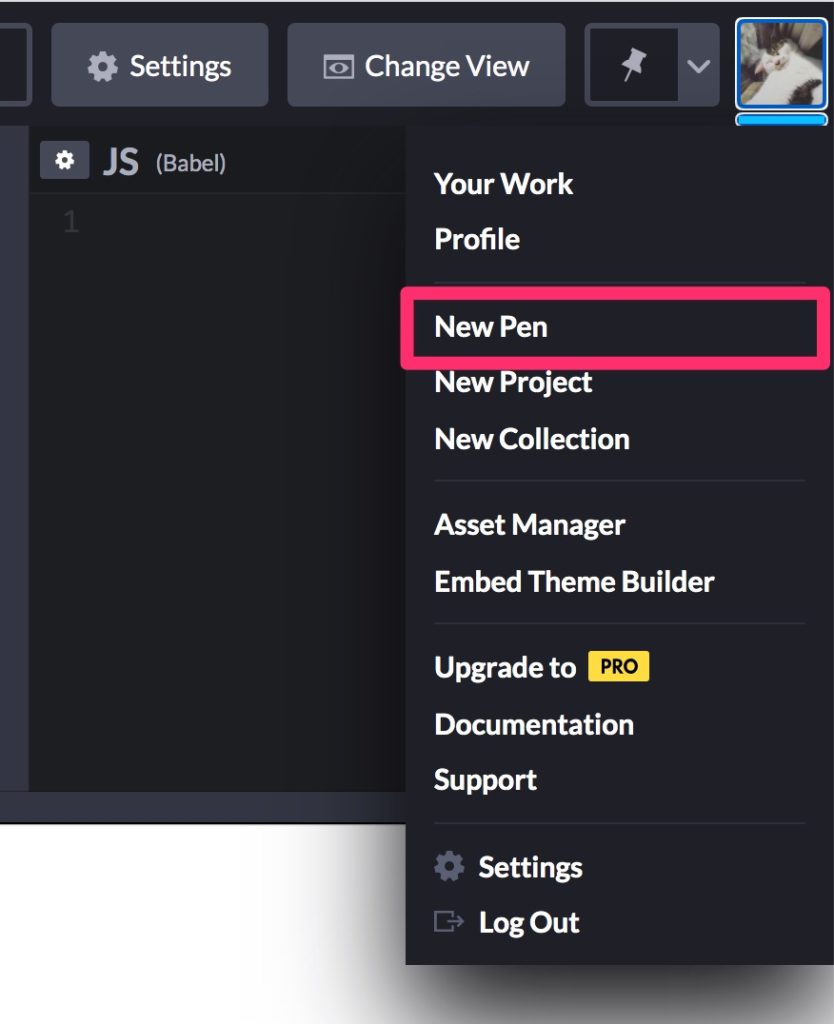
まず自分のプロフィールアイコンから「New Pen」をクリックします。

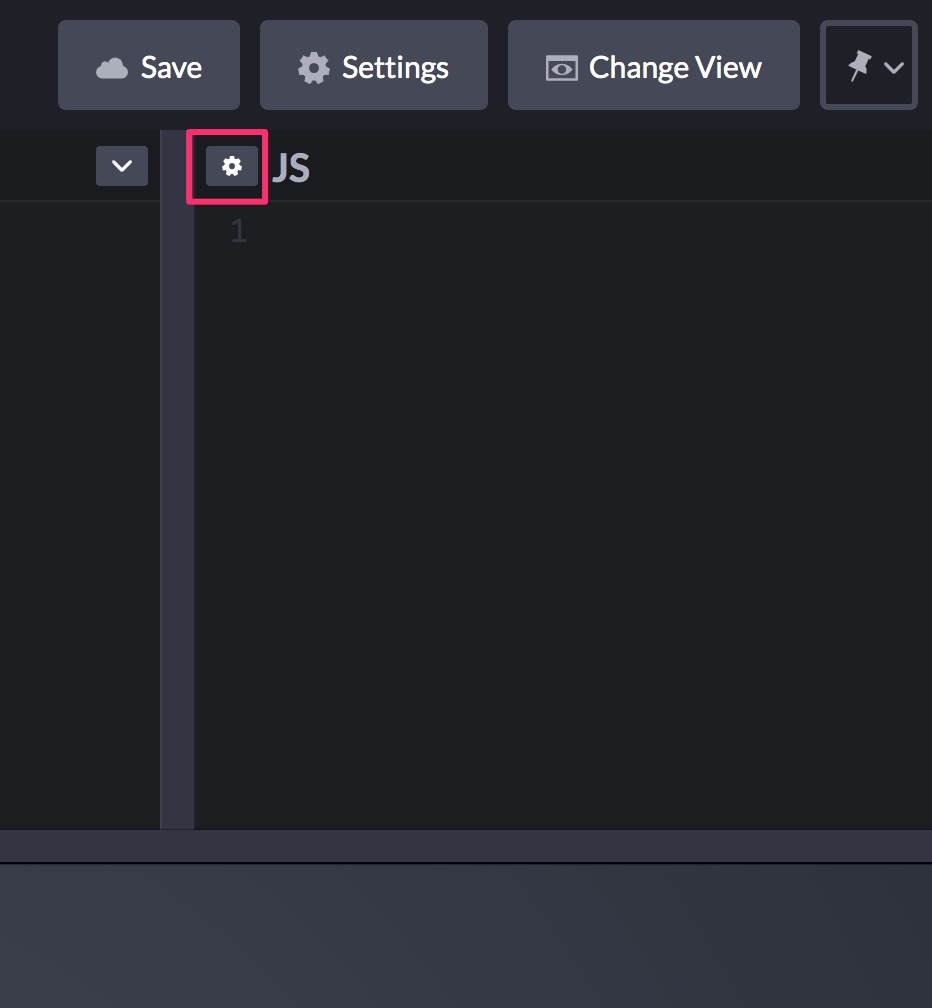
そうすると新規作成のページに行くので、次にJSと書かれた項目の歯車アイコンの「Pen Settings」をクリックします。

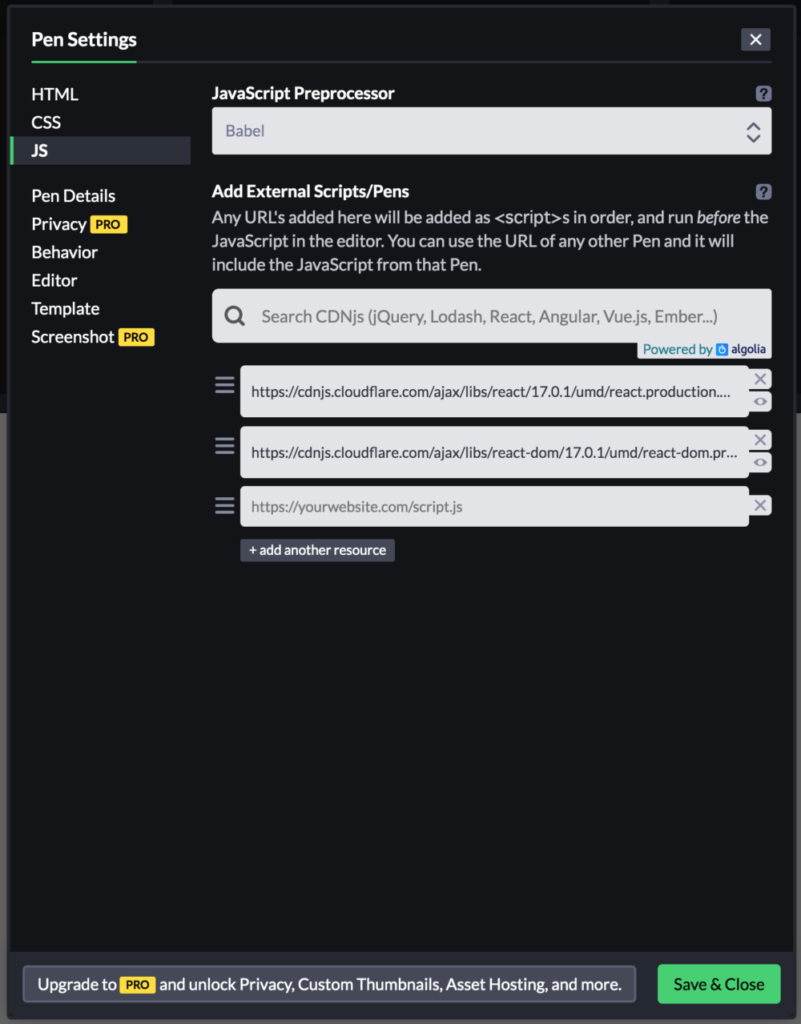
JSの設定画面になるので、下記のように「JavaScript Preprocessor」で「Babel」、「Add External Scripts/Pens」で「react」、「react-dom」を入力しCDNとして設定し保存します。

これだけで終わりです。
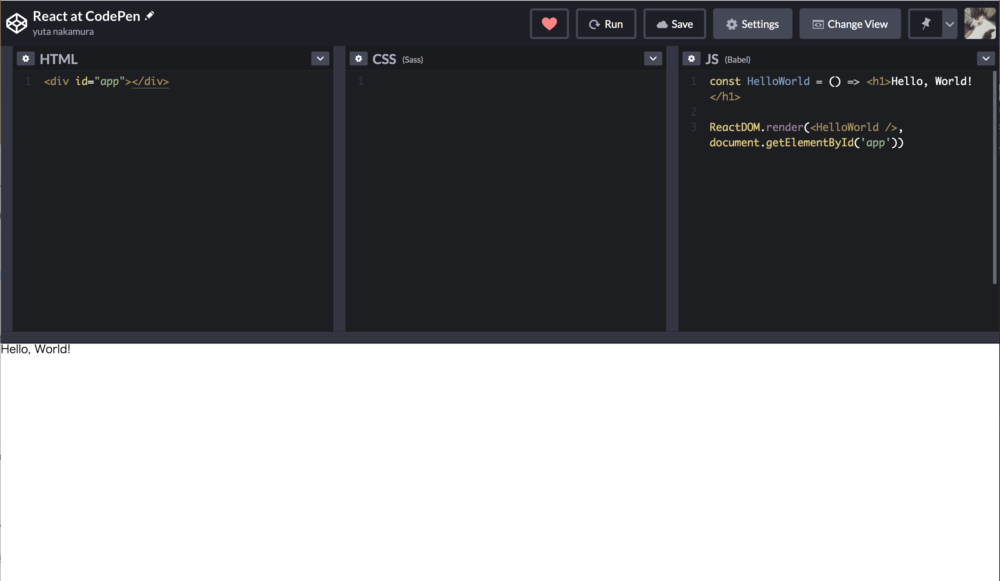
あとは下記のようなコードで簡単に動作確認してみます。
<div id="app"></div>const HelloWorld = () => <h1>Hello, World!</h1>
ReactDOM.render(<HelloWorld />, document.getElementById('app'))下記みたいな感じで仕上がるので良かったら参考にしてみてください。
See the Pen React at CodePen by yuta nakamura (@cv0629-blog) on CodePen.